쿠키
- 쿠키는 클라이언트(브라우저) 로컬에 저장되는 키와 값이 들어있는 작은 데이터 파일.
- document.cookie하면 현재 쿠키 정보가 나옴.
- 사용자 인증이 유효한 시간을 명시할 수 있으며, 유효 시간이 정해지면 브라우저가 종료되어도 인증이 유지됨.
- 쿠키는 클라이언트의 상태 정보를 로컬에 저장했다가 참조합니다.
- 클라이언트에 300개까지 쿠키저장 가능, 하나의 도메인당 20개의 값만 가질 수 있음, 하나의 쿠키값은 4KB까지 저장합니다.
- Response Header에 Set-Cookie 속성을 사용하면 클라이언트에 쿠키를 만들 수 있습니다.
- 쿠키는 사용자가 따로 요청하지 않아도 브라우저가 Request시에 Request Header를 넣어서 자동으로 서버에 전송
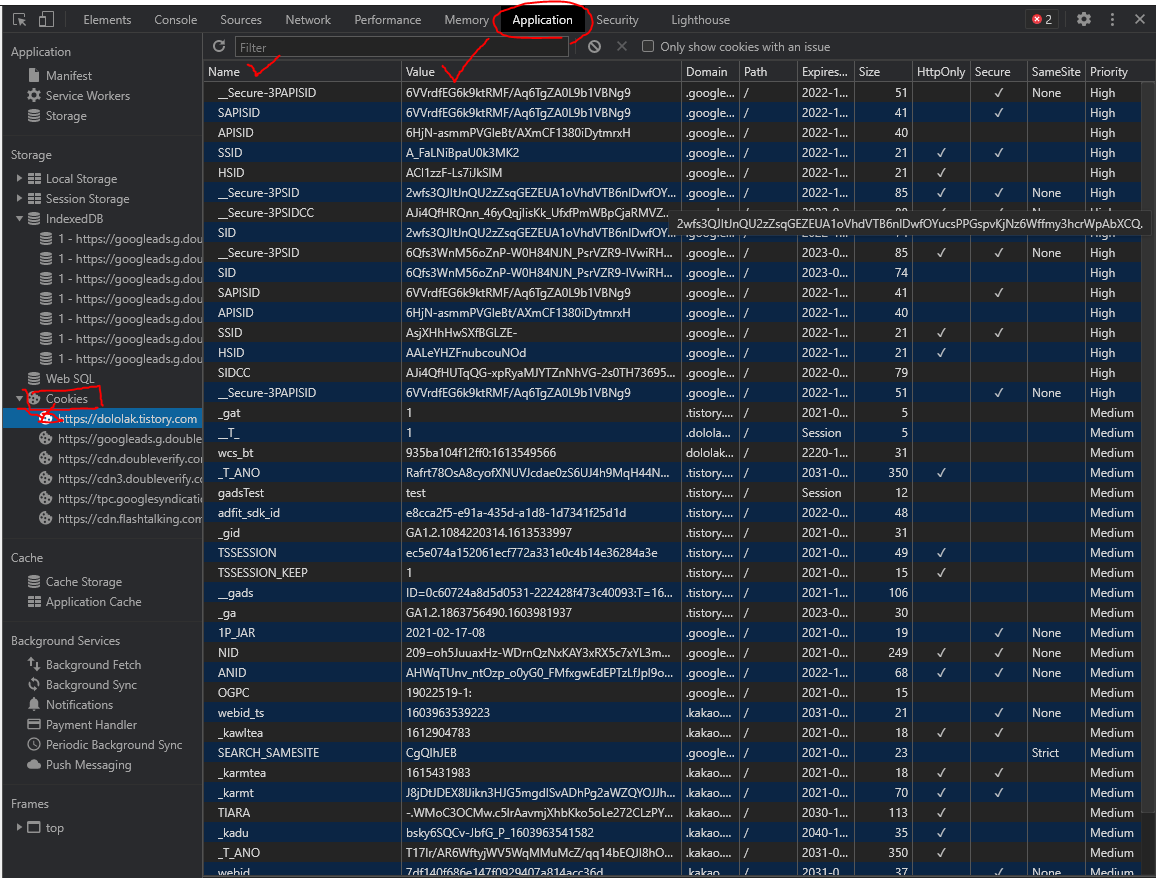
쿠키의 구성 요소
- 이름(Name) : 각각의 쿠키를 구별하는 데 사용되는 이름
- 값(Value) : 쿠키의 이름과 관련된 값
- 유효시간(Expires) : 쿠키의 유지시간
- 도메인(Domain): 쿠키를 전송할 도메인
- 경로(Path): 쿠키를 전송할 요청 경로


쿠키의 동작 방식
- 클라이언트가 페이지를 요청
- 서버에서 쿠키를 생성
- HTTP 헤더에 쿠키를 포함 시켜 응답
- 브라우저가 종료되어도 쿠키 만료 기간이 있다면 클라이언트에서 보관하고 있음
- 같은 요청을 할 경우 HTTP 헤더에 쿠키를 함께 보냄
- 서버에서 쿠키를 읽어 이전 상태 정보를 변경 할 필요가 있을 때 쿠키를 업데이트 하여 변경된 쿠키를 HTTP 헤더에 포함시켜 응답

쿠키의 사용 예
- 방문 사이트에서 로그인 시, "아이디와 비밀번호를 저장하시겠습니까?"
- 쇼핑몰의 장바구니 기능
- 자동로그인, 팝업에서 "오늘 더 이상 이 창을 보지 않음" 체크, 쇼핑몰의 장바구니
쿠키는 만료 기한이 있는 키-값 저장소입니다.
서버는 요청 자체만으로는 그 요청이 누구에게서 오는 지 알 수 없기에, 응답을 보낼 수 없음. 이 때 쿠키에 나에 대한 정보를 담아서 서버로 보내면 서버는 쿠키를 읽어서 내가 누군지 파악. 쿠키는 처음부터 서버와 클라이언트 간의 지속적인 데이터 교환을 위해 만들어졌기 때문에 서버로 계속 전송됨.
localStorage.setItem('name', 'lotty');
localStorage.setItem('birth', 1990);
localStorage.getItem('name'); // lotty
localStorage.getItem('birth'); // 1990 (문자열)
localStorage.removeItem('birth');
localStorage.getItem('birth'); // null (삭제됨)
localStorage.clear(); // 전체 삭제HTTP 프로토콜 환경에서 서버는 클라이언트가 누구인지 확인해야함.
그 이유는 HTTP 프로토콜이 connectionless, stateless한 특성이 있기 때문.
* 클라이언트가 요청을 한 후 응답을 받으면 그 연결을 끊어 버리는 특징
* 연결을 끊는 순간 클라이언트와 서버의 통신이 끝나며 상태 정보는 유지하지 않는 특성이 있음.
이 때 쿠키에 나에 대한 정보를 담아서 서버로 보내면 서버는 쿠키를 읽어서 내가 누군지 파악. 쿠키는 처음부터 서버와 클라이언트 간의 지속적인 데이터 교환을 위해 만들어졌기 때문에 서버로 계속 전송됨.
이게 문제가 됨. 만약 4kb 용량 제한을 거의 다 채운 쿠키가 있다면, 요청을 할 때마다 기본 4kb의 데이터를 사용해야함. 4kb 중에는 서버에 필요하지 않은 데이터들도 있음 -> 데이터 낭비
바로 그런 데이터들을 이제 로컬 스토리지와 세션 스토리지에 저장!!
이 두 저장소의 데이터는 서버로 자동 전송되지 않음.
두 스토리지는 모두 window 객체 안에 들어 있음. Storage객체를 상속받기 때문에 메소드가 공통적으로 존재.
도메인 별용량 제한도 있음(프로토콜, 호스트, 포트가 같으면 같은 스토리지를 공유)
모바일은 2.5mb, 데스크탑은 5mb~10mb라고 생각하시면 됨.
이게 부족하다면 50mb를 기본적으로 저장할 수 있는IndexedDB를 씀.
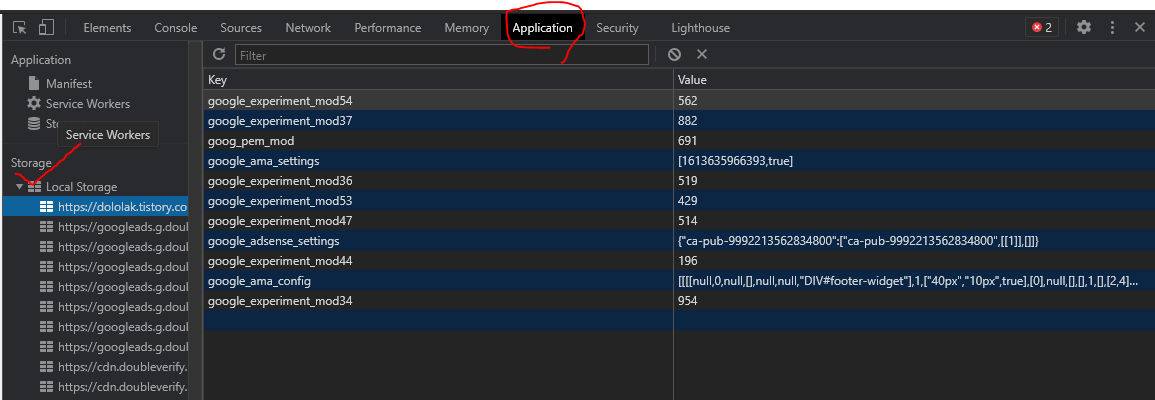
로컬 스토리지와 세션스토리지
로컬 스토리지와 세션 스토리지는 HTML5에서 추가된 저장소.
간단한 키와 값을 저장할 수 있습니다. 키-밸류 스토리지의 형태
| 로컬 스토리지 | 세션 스토리지 | |
| 데이터 영구 | O (사용자가 지우지 않는 한) | X (윈도우, 탭 닫을시 내용 제거) |
| 사용방법 | 자동 로그인 | 일회성 로그인 |
| 주의사항 | 비밀번호와 같은 중요 정보는 절대 저장 X | |
세션 ( Session )
세션이란?
- 세션은 쿠키를 기반하고 있지만, 사용자 정보 파일을 브라우저에 저장하는 쿠키와 달리 세션은 서버 측에서 관리
- 서버에서는 클라이언트를 구분하기 위해 세션 ID를 부여하며 웹 브라우저가 서버에 접속해서 브라우저를 종료할 때까지 인증상태를 유지
- 물론 접속 시간에 제한을 두어 일정 시간 응답이 없다면 정보가 유지되지 않게 설정이 가능
- 사용자에 대한 정보를 서버에 두기 때문에 쿠키보다 보안에 좋지만, 사용자가 많아질수록 서버 메모리를 많이 차지하게 됨.
- 즉 동접자 수가 많은 웹 사이트인 경우 서버에 과부하를 주게 되므로 성능 저하의 요인이 됨.
- 클라이언트가 Request를 보내면, 해당 서버의 엔진이 클라이언트에게 유일한 ID를 부여하는 데 이것이 세션ID.
세션의 동작 방식
- 클라이언트가 서버에 접속 시 세션 ID를 발급.
- 클라이언트는 세션 ID에 대해 쿠키를 사용해서 저장하고 가지고 있음
- 클라리언트는 서버에 요청할 때, 이 쿠키의 세션 ID를 서버에 전달해서 사용.
- 서버는 세션 ID를 전달 받아서 별다른 작업없이 세션 ID로 세션에 있는 클라언트 정보를 가져옴.
- 클라이언트 정보를 가지고 서버 요청을 처리하여 클라이언트에게 응답.
세션의 특징
- 각 클라이언트에게 고유 ID를 부여
- 세션 ID로 클라이언트를 구분해서 클라이언트의 요구에 맞는 서비스를 제공
- 보안 면에서 쿠키보다 우수
- 사용자가 많아질수록 서버 메모리를 많이 차지하게 됨
세션의 사용 예
- 로그인 같이 보안상 중요한 작업을 수행할 때 사용
차이정리
[1] 차이 정리
1. 쿠키의 단점을 보완해 HTML5에서 '웹스토리지'라는 기술 탄생.
1-1) 웹스토리지 : 로컬스토리지, 세션스토리지.
1-2) 웹스토리지는 Key와 Value 형태로 이루어짐.
1-3) 웹스토리지는 클라이언트에 대한 정보를 저장.
1-4) 웹스토리지는 로컬에만 정보를 저장, 쿠키는 서버와 로컬에 정보를 저장.
2. 로컬스토리지는 클라이언트에 대한 정보를 영구적으로 저장 ex) 자동 로그인 저장
3. 세션스토리지는 세션 종료 시(브라우저 닫을 경우) 클라이언트에 대한 정보 삭제 ex) 입력 폼 정보 저장
3-1) 로컬&세션스토리지
장점1 : 서버에 불필요하게 데이터를 저장하지 않는다.
3-2) 로컬&세션스토리지
장점2 : 용량이 크다. (약 5Mb, 브라우저마다 차이 존재)
3-3) 로컬&세션스토리지 단점 : HTML5를 지원하지 않는 브라우저의 경우 사용 불가
4. 쿠키는 만료 기한이 있는 Key, Value 형태의 저장소
4-1) 쿠키 장점 : 대부분의 브라우저가 지원
4-2) 쿠키 단점1 : 매 HTTP요청마다 포함되어 api호출로 서버에 부담.
4-3) 쿠키 단점2 : 쿠키의 용량이 작음 (약 4Kb)
4-4) 쿠키 단점3 : 암호화 존재 x -> 사용자 정보 도난 위험
[2] 각 예 - 어떤 유형의 데이터를 어디에 저장하면 좋을까?
-
자동 로그인 -> 로컬스토리지
-
입력 폼 정보 -> 세션스토리지
-
비로그인 장바구니 -> 세션스토리지
-
다시 보지 않음 팝업 창 -> 쿠키
자바스크립트 객체 예시
let object = {
"A" : 1, "B" : 2, "name" : "wecode", "Key" : "Value"
}
[3] 값 가져오는 법
1. 로컬 스토리지
-
localStorage.A (Key == A)
-
localStorage.getItem("A")
2. 세션 스토리지
-
sessionStorage.A (Key == A)
-
sessionStorage.getItem("A")
3. 쿠키
- getCookie("A") (Key == A)
[4] 세팅하는 법
1. 로컬 스토리지
-
localStorage.A = 1 (Key == A, Value = 1)
-
localStorage.setItem("A", 1)
2. 세션 스토리지
-
sessionStorage.A = 1 (Key == A, Value = 1)
-
sessionStorage.setItem("A", 1)
3. 쿠키
- setCookie("A", 1, 7) (Key == A, Value == 1, 유효기간 == 7초)
출처: https://interconnection.tistory.com/74 [라이언 서버]
출처: https://www.zerocho.com/category/HTML&DOM/post/5918515b1ed39f00182d3048
출처: velog.io/@kler/TIL4-%EB%A1%9C%EC%BB%AC%EC%8A%A4%ED%86%A0%EB%A6%AC%EC%A7%80-%EC%84%B8%EC%85%98%EC%8A%A4%ED%86%A0%EB%A6%AC%EC%A7%80-%EC%BF%A0%ED%82%A4-%EC%A0%95%EB%A6%AC
'IT > 네트워크' 카테고리의 다른 글
| [NCP] 네이버 클라우드 도메인 설정 (0) | 2021.07.07 |
|---|---|
| etc/init.d/network 에러 (0) | 2021.02.19 |
| Axios (0) | 2021.02.16 |
| SSH란(extra. 공개키, 비공개키) (0) | 2020.11.18 |
| [인프라] x86이란 (0) | 2020.10.20 |
