HTTP 통신
웹 앱에서 서버에 데이터를 요청하는 HTTP통신은 필수.
HTTP는 브라우저와 서버간에 데이터를 주고받는 통신 프로토콜.
브라우저에서 Request하면, 서버에서 Response.
웹앱의 대표적인 사례로는 jQuery의 Ajax가 있음. 서버에서 받아온 데이터를 표시할 때 화면 전체를 갱신하지 않고 화면의 일부분만 변경할 수 있게 하는 자바 스크립트.
뷰에서도 마찬가지로 ajax를 지원하기 위한 라이브러리 제공.
vue resource와 axios가 바로 그것.
뷰 리소스(Vue Resource)
뷰 리소스 사용 방법
1. CDN을 이용 라이브러리를 로딩
<script src="https://cdn.jsdelivr.net/npm/vue-resource@1.3.4"></script>
2. npm으로 라이브러리를 설치하는 방법
npm i vue-resource
예제
<html>
<head>
<title>Vue Resource Sample</title>
</head>
<body>
<div id="app">
<button v-on:click="getData">프레임워크 목록 가져오기</button> <!--getData 이벤트 호출-->
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.2/dist/vue.js"></script>
<script src="https://cdn.jsdelivr.net/npm/vue-resource@1.3.4"></script>
<script>
new Vue({
el: '#app',
methods: {
getData: function() {
this.$http.get(`https://raw.githubusercontent.com/joshua1988/doit-vuejs/master/data/demo.json`) // 해당 url에서 제공하는 데이터를 가져옴.
.then(function(response) {
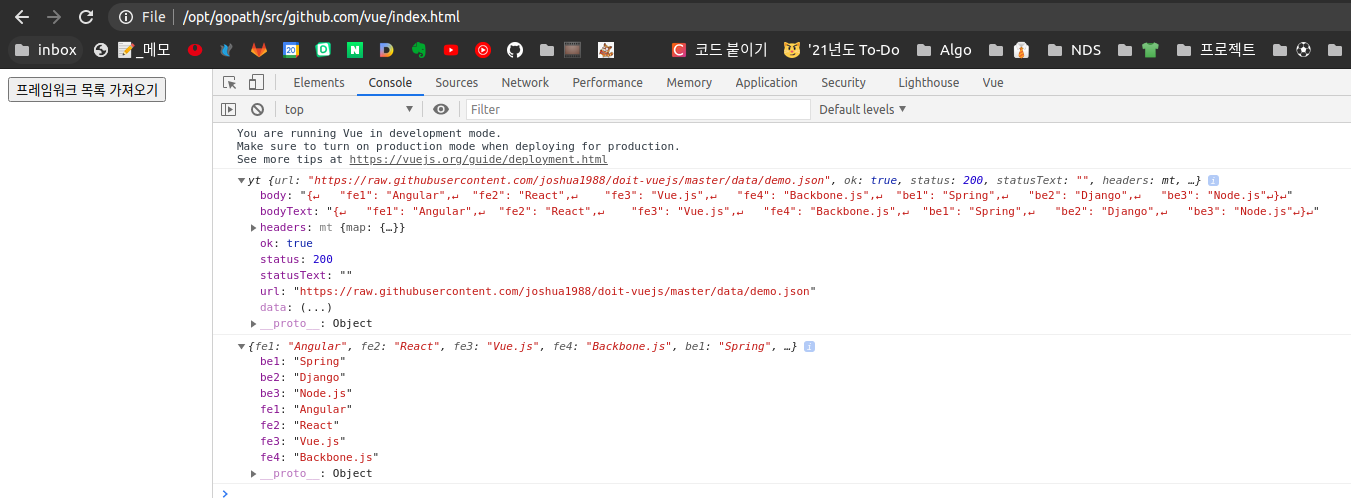
console.log(response); // 버튼을 클릭하여 해당 URL로 HTTP GET 요청을 보내면 response 출력.
console.log(JSON.parse(response.data));
});
}
}
});
</script>
</body>
</html>

엑시오스(axios)
현재 가장 많이 사용되는 HTTP 통신 라이브러리. vue resource 보다 더 안정적.
Promise 기반의 API 형식이 다양하게 제공되어 별도의 로직을 구현할 필요 없음.
Promise 기반의 API 형식 서버에 데이터를 요청하여 받아오는 동작과 같은 비동기 로직 처리에 유용한 자바스크립트 객체. 자바스크립트는 단일 스레드로 코드를 처리하기 때문에 특정 로직의 처리가 끝날 때까지 기다리지 않음. 따라서 데이터를 요청하고 받아올 때까지 기다렸다가 화면에 나타내는 로직을 실행해야할 때 주로 사용! 그리고 데이터를 받아왔을 때, Promise로 데이터를 화면에 표시하거나 연산을 수행하는 등 특정 로직을 수행.
엑시오스 설치
1. CDN 설치
2. npm 설치
엑시오스로 데이터 받아오기
<html>
<head>
<title>Vue with Axios Sample</title>
</head>
<body>
<div id="app">
<button v-on:click="getData">프레임워크 목록 가져오기</button>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.2/dist/vue.js"></script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script>
new Vue({
el: '#app',
methods: {
getData: function() {
axios.get('https://raw.githubusercontent.com/joshua1988/doit-vuejs/master/data/demo.json')
.then(function(response) {
console.log(response);
});
}
}
});
</script>
</body>
</html>
GET (불러오기)
GET은 서버로 부터 데이터를 가져오는데 사용합니다. 아마도 가장많이 사용하는 명령어 일 것입니다.
서버 주소인 /api/data로 부터 값을 불러올 때 사용합니다.
axios.get('/api/data') .then(res => { // 불러온 값을 Console에 뿌려줍니다. console.log(res.data) })axios 요청 시 파마메터 정보(/api/todos/1)를 같이 입력하여 정보를 얻어 올 수 있습니다. 위의 것이 리스트를 불러온다면 지금 아래의 요청은 하나의 상세정보를 불러온다고 보시면 됩니다.
POST (값 입력하기)
axios.post('/api/data', {title: "vue.js는 조으다."}) .then(res => { console.log(res.data) })
PATCH (특정 값 수정하기)
/api/data/3에 값을 입력 할 때 사용합니다.
서버의 데이터 리스트 중 3에 해당 하는 값의 title를 수정합니다.
axios.patch('/api/data/3', {title: "vue.js는 조으다."}) .then(res => { console.log(res.data) })
DELETE (특정 값 삭제하기)
/api/data/3에 값을 삭제 할 때 사용합니다.
서버의 데이터 리스트 중 3에 해당 하는 값을 삭제 합니다.
axios.delete('/api/data/3') .then(res => { console.log(res.data) })
출처: https://uxgjs.tistory.com/138 [UX 공작소]
'IT > Vue.js' 카테고리의 다른 글
| [vue.js] 데이터 바인딩 (0) | 2021.02.20 |
|---|---|
| [Vue.js] Vue 템플릿(Vue template) (0) | 2021.02.20 |
| [vue.js] vue 라우터 (0) | 2021.02.20 |
| [vue.js] vue component 통신 (0) | 2021.02.19 |
| [vue.js] 컴포넌트(component) (0) | 2021.02.19 |


